your adsense code goes here
Google Chrome has excellent capability of allowing
you to see how your design looks by adjusting the settings live. You can
redesign or edit the style sheet of any website your wish using Chrome.
While designing a template, one of the things that takes much time is
alignment of objects on a div section. The margin and padding property
can be a headache if you are not habitual with tools such as Chrome. I
normally use MBT HTML Editor to design widgets
but just few weeks ago I have started enjoying using chrome for my
design projects. I will share some basics here that you can learn in
order to better align and style elements on your blog. You can also
investigate what CSS properties like font type and effects a site is
using. All this is done using the Developer Tool provided
by Google Chrome. Which lets you to edit CSS, HTML and Scripts of any
website online. I am sure you will enjoy this tutorial. Follow up.







Design a Menu Using Chrome
I hope you have downloaded Google chrome. If not then please Download it here. Now open your blog or any site you wish to edit.
Take an example of our blog. Suppose I wish to redesign the look of my sub navigation menu
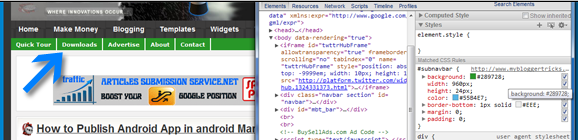
I will browse the blog in Chrome and I will right click anywhere on the menu and choose "Inspect element"

Choosing
Inspect element will open a new window with two columns. The first
column shows the main HTML of your blog and the right column displays
the CSS styles applied to each div section.

As you move up or down your mouse cursor over the div tags in the HTML
section you will see that area being clearly highlighted inside your
blog. Since I clicked on sub navigation therefore the div section for
sub navigation is highlighted by default in the html section and I can
clearly see its CSS styles appearing at right under the CSS column. Here is the CSS styles for the navbar as shown in the CSS column:
#subnavbar {
You
can see we are provided with 7 different properties. We can change the
background color of the menu, we can adjust its width and height, font
color, border and alignment using margin and padding. To edit any
property just double click and change it. Lets change the background to
green:

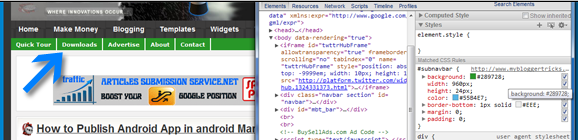
I
simply double clicked the background property and changed the color to
#289728 from #0084ce. At the same time you can see it changing live on
your blog too. See the screen shot below,

See
its all fun! Lets now change all other properties and see how it looks
on the blog. You can also click the black arrow next to div section to
expand the sub properties for list style and links. See below,

Clicking
on the ul tag will open its separate CSS properties on your right and
clicking the li tag will open the list properties. You can then play
around with the codes to see how the look changes on the blog and all
these changes can be seen live on your blog as you edit without the need
to log into your blog. Once your satisfied with the new settings just
copy that CSS style and replace your current template style with it by
logging into your blogger account.
The menu below was created using Chrome,








0 comments:
Post a Comment